ContactForm7 ist das am meisten heruntergeladene Kontaktformular-Plugin für WordPress und hat sich als eine der beliebtesten und zuverlässigsten Optionen auf dem Markt etabliert. Laut offiziellen Angaben von WordPress.org wurde das Plugin bis heute über 5 Millionen Mal heruntergeladen und ist auf mehr als einer Million aktiven Websites im Einsatz. Es ist in 66 Sprachen verfügbar.
Warum ist ContactForm7 so erfolgreich?

In diesem Artikel werden wir Schritt für Schritt erklären, wie man ContactForm7 auf seiner WordPress-Seite installieren und konfigurieren kann, um die bestmöglichen Ergebnisse zu erzielen. Wir werden auch einige Tipps und Tricks zur Anpassung des Aussehens und der Funktionen von ContactForm7 geben, um sicherzustellen, dass die Kontaktformulare perfekt auf die Bedürfnisse und Anforderungen der eigenen Website abgestimmt sind.
Schritt 1: Laden Sie das Plugin herunter
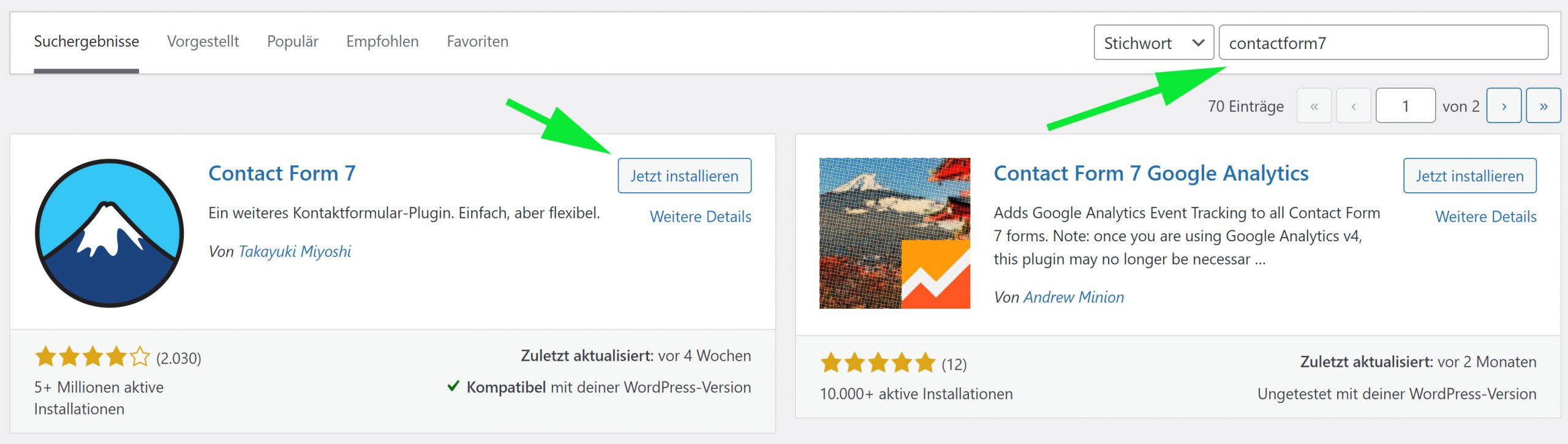
Die erste und wichtigste Aufgabe besteht darin, das Plugin herunterzuladen. Dazu gehen Sie auf die offizielle WordPress-Website und suchen nach ContactForm7. Sie können es auch über das WordPress-Dashboard installieren, indem Sie auf „Plugins“ klicken und nach ContactForm7 suchen. Klicken Sie dann auf „Installieren“ und „Aktivieren“.
Schritt 2: Erstellen Sie ein neues Formular
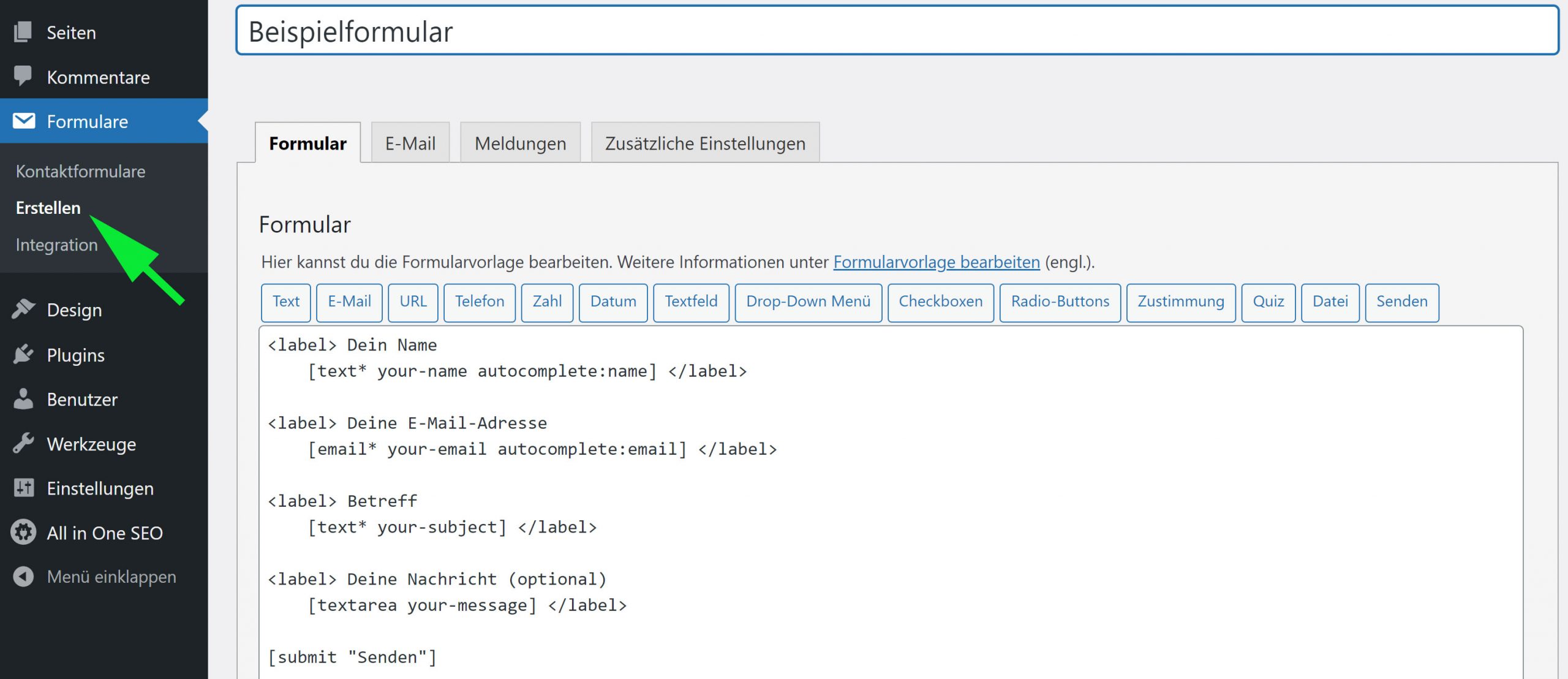
Sobald das Plugin installiert und aktiviert wurde, können wir mit der Erstellung unseres Kontaktformulars beginnen. Dies ist ein entscheidender Schritt, da das Formular die Informationen sammelt, die wir von unseren Website-Besuchern erhalten möchten. ContactForm7 bietet eine Vielzahl von Formularfeldern, die wir nutzen können, um unsere Bedürfnisse anzupassen. Hier sind einige Beispiele:
- Textfelder: Verwenden Sie diese, um den Namen des Benutzers, seine E-Mail-Adresse und andere Details zu erfassen, die Sie benötigen.
- Auswahllisten: Verwenden Sie diese, um eine Liste von Optionen anzubieten, aus denen der Benutzer auswählen kann, wie z.B. das Anliegen des Kontakts.
- Ankreuzfelder: Verwenden Sie diese, um eine einfache Ja/Nein-Frage zu stellen, wie z.B. die Einwilligung in den Erhalt von Newslettern.
- Upload-Felder: Verwenden Sie diese, um den Benutzern die Möglichkeit zu geben, Dateien hochzuladen, wie z.B. Anhänge oder Bilder.
- Captcha: Verwenden Sie Captcha, um sicherzustellen, dass das Formular nicht von Robotern ausgefüllt wird.
Um ein Formularfeld hinzuzufügen, können Sie einfach den entsprechenden Code in den Formular-Editor einfügen. Sie können auch das Aussehen und die Position des Feldes anpassen.
Schritt 3: Fügen Sie das Formular auf Ihrer Webseite hinzu
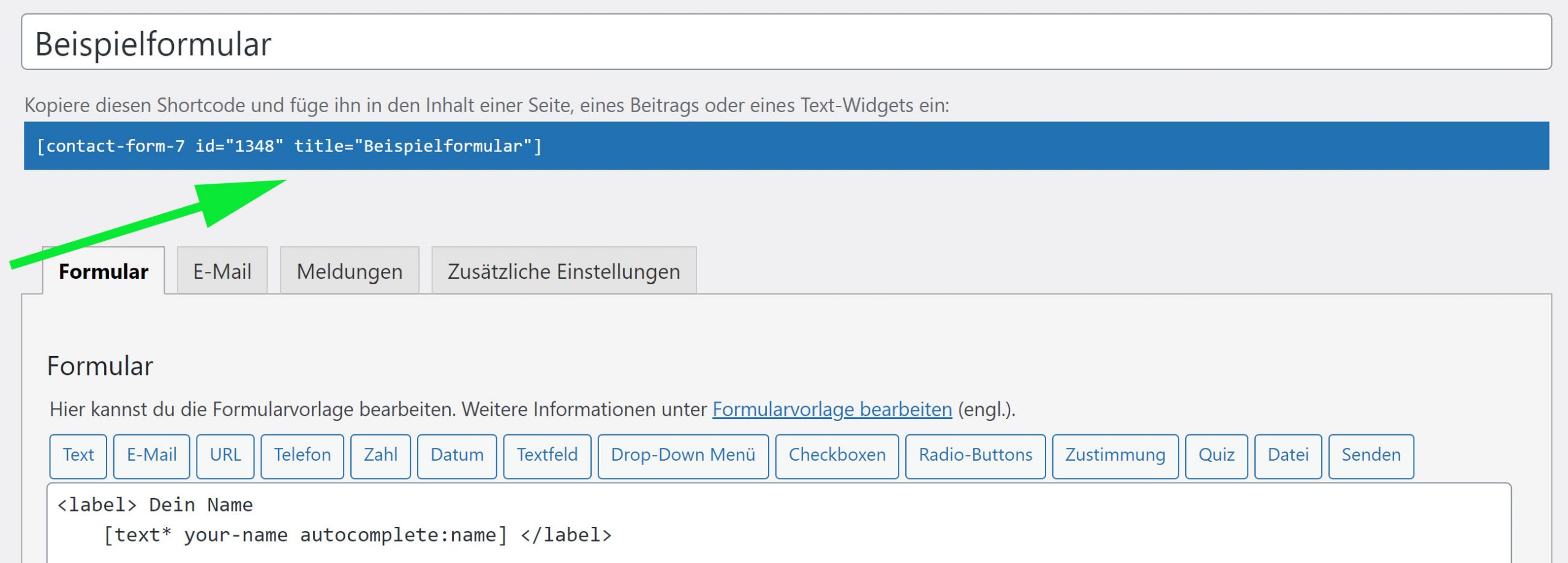
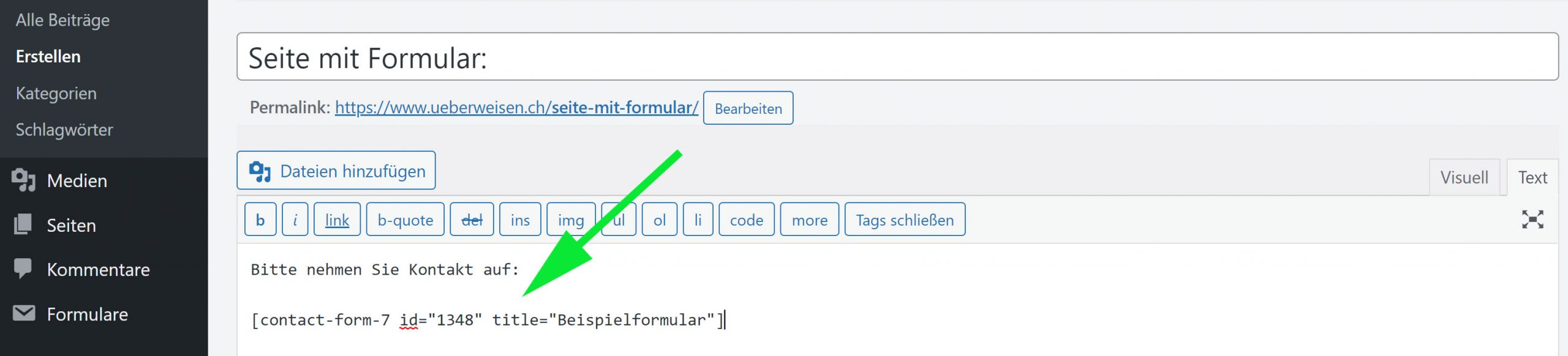
Nachdem Sie das Formular erstellt haben, müssen Sie es Ihrer Website hinzufügen. Kopieren Sie dazu den Shortcode, der auf der Seite Ihres Formulars angezeigt wird, und fügen Sie ihn auf der Seite Ihrer Website ein, auf der Sie das Formular anzeigen möchten.
Schritt 4: Passen Sie das Formular an
Das Aussehen des Formulars ist ein wichtiger Teil der Nutzererfahrung. ContactForm7 ermöglicht es uns, das Aussehen des Formulars anzupassen, damit es zu unserer Website passt. Wir können das Erscheinungsbild des Formulars anpassen, indem wir die CSS-Klasse verwenden. Hier sind einige Möglichkeiten, das Aussehen des Formulars anzupassen:
Ändern der Hintergrundfarbe und Schriftfarbe
Sie können die Farben des Formulars ändern, indem Sie die entsprechenden CSS-Klassen verwenden. Beispielsweise können Sie die Hintergrundfarbe des Formulars mit der CSS-Klasse „.wpcf7-form“ ändern und die Schriftfarbe mit „.wpcf7-form-control“.
Anpassen der Schriftart
Sie können auch die Schriftart des Formulars ändern, indem Sie die CSS-Klasse „.wpcf7-form-control“ verwenden und die Schriftart über CSS definieren.
Ändern der Breite des Formulars
Die Breite des Formulars kann mit der CSS-Klasse „.wpcf7-form-control-wrap“ geändert werden. Sie können die Breite auch auf eine bestimmte Größe festlegen, indem Sie die CSS-Klasse „.wpcf7“ verwenden.
Diese Anpassungen können dazu beitragen, dass das Formular besser zu Ihrer Website passt und ein einheitliches Erscheinungsbild aufweist.
Hinweis: Es gibt verschiedene Möglichkeiten die Designanpassungen zu speichern. So z. B. direkt in der .css-Datei des WordPress Themes oder auch über „Design“ -> „Customizer“ -> „Zusätzliches CSS“ in WordPress.
Zusammenfassung
Insgesamt ist ContactForm7 ein nützliches Plugin, das Website-Betreibern dabei hilft, ein Kontaktformular auf ihrer Website zu erstellen und ihre Besucher besser zu erreichen. Der Prozess der Installation und Konfiguration des Plugins ist einfach und unkompliziert. Anpassungen erfordern ggf. professionelle Hilfe. Gern sind wir Ihnen beim Installieren und Anpassen von ContactForm7 an Ihre Webseite behilflich. Nehmen Sie einfach unverbindlich Kontakt auf.